
Dreamweaver MX Basics
The instructions in this document assume the reader has already created web pages using some other web page creation software (e.g., Netscape Composer or Microsoft FrontPage). Some knowledge of HTML coding is also recommended.
- Before You Begin
- Getting Started with Dreamweaver
- Creating a Basic Web Page
- Preparation for Publishing
- Publishing Instructions
- How to Learn More
Before You Begin
Before you begin creating the web pages within a website, it's a good idea to plan your design and organization first. Following are references you may want to read for help in that regard.
- The Non-Designer's Web Book, 2nd Edition, by Robin Williams and John Tollett (Peachpit Press, 2000)
- Using Dreamweaver MX (Macromedia's Dreamweaver manual), Chapter 3: Planning and Setting Up Your Site
- Designing an Effective Web Page (an ITR technology training guide)
Site accessibility — providing the ability for anyone to read every web page — is a priority for campus web pages. Refer to campus policy for additional information. See also Some Accessibility Suggestions (an ITR technology training guide).
Getting Started With Dreamweaver
Defining a New Website
Dreamweaver includes a site maintenance and file transfer capability. To use this feature to organize your site, create a local folder (e.g., on your desktop computer) to hold the site's files and then define your site as described in the applicable document:
- Web Publishing to a Campus Account with Dreamweaver MX, or
- Web Publishing to a Group Web Folder with Dreamweaver MX
Make sure all files for a site are saved to the Local Root Folder or a subfolder thereof. That way you can easily create relative links in your documents and, when you're ready, publish the entire site to the equivalent location on the remote server.
The Dreamweaver Work Area
The Dreamweaver work area contains the document window and (if displayed) a number of panel groups. You can choose which panel groups to display from the Window menu. The panels shown and described below will be displayed the first time you open Dreamweaver.
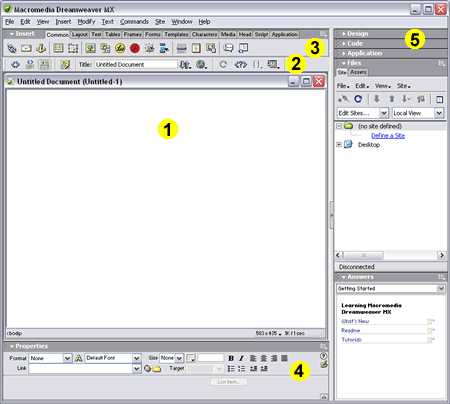
FIGURE 1. Dreamweaver
Work Area

1 - Document Window
The document window is the place where you'll enter the text, place the pictures, and include the links that make up your web page.
The status bar at the bottom of the window contains the following helpful elements.
| Tag
Selector |
Displays tags affecting the selected text or object. Click a tag to highlight (select) its contents. Clicking <body> highlights (selects) the entire document. |
| Window
Size |
Shows the current window size; the dropdown menu provides screen resolution choices. |
| File
Size and Download Time |
Gives the estimated file size and download time of the file at a connection speed of 28.8 Kb/second — or some other connection speed you can specify as a preference. Edit | Preferences | Status Bar Try to keep page load time under 9 seconds (maximum file size = 300Kb). |
2 - Document Toolbar
Included on the Document Toolbar are the following.
|
View Buttons |
(left to right) Show Code View, Show Code and Design Views (a split screen), and Show Design View (default). |
| Document
Title Box |
Where you enter the title that will appear in the Title Bar of the browser window when someone views your published page. |
|
Preview/Debug in Browser |
A dropdown menu from which you can select a browser in which to preview your document. The Edit Browser List option allows you to add or remove browsers from the list. |
3 - Insert Toolbar
Buttons and tabs on the Insert toolbar (or panel group) provide quick access to many Dreamweaver features. Items on the Common, Characters, and Head tabs are discussed in this document.
4 - Properties Panel
The context-sensitive Properties Panel (or Property Inspector) is used to inspect and modify the properties of text and objects. If the insertion point is positioned in text, you see the properties for that text. If an object is selected (such as a table or image), you see the properties for that object.
5 - Panel Groups
A number of panel groups provide quick access to information about the current document, the current site, and the Dreamweaver program. Visible when you first use the program are the Site panel of the Files panel group and the Answers panel. Click a panel header bar to expand (or collapse) a panel group. Panels can be hidden (or shown) by making the appropriate selection from the Window menu.
Creating a Basic Web Page
| 1 | Enter a descriptive title in the "Title:" textbox at the top of the document window. This is the title that will appear in the title bar of the browser window when people view your page; it is also the text that will be used when someone creates a bookmark to your page. |
| 2 | Save the document. Make sure the main page (in the root folder and any subfolders) is named index Note: The extension .htm (Windows) or .html (Macintosh) will be added automatically. Windows users who would like files to use the extension .html should type the full file name in the "File name:" text box (e.g., index.html). |
| 3 | Design your page. Basic design elements are described below. |
Page Properties
To set properties that affect the entire page, choose Page Properties from the Modify menu. The dialog box is shown in Figure 2 (below) and descriptions of various options follow.
FIGURE 2. Page Properties
Dialog Box

- Document Title: Make sure it's there; if it isn't, you can enter the page title in the text box provided.
- Background Image:
- A good source: http://www.sd81.k12.wa.us/images/pixelfoundry/ (be sure to download and save a background image to your local site before using it).
- If you
use a background image
- make sure the text can still be read easily.
- do not use the University word mark on a background image. See http://www.csun.edu/images for usage instructions and examples.
- choose contrasting text and link colors.
- choose a matching background color so that if someone turns off images or your background image doesn't load for some reason, your text will still be readable.
- Background: Choose from dropdown color palette; use the eyedropper to pick any color on your computer screen (such as a color from the background image if you're using one); or type in the hexadecimal code.
- Text, Links, Visited Links, Active Links: For each of these, you can choose from dropdown color palette, use the eyedropper to pick any color on your computer screen, or type in the hexadecimal code.
- Apply: Use to see how selections will appear on the page.
- OK: Use to save the settings.
Text
You can type text or cut and paste text from another source.
Formatting Text. You can use the Properties panel to format the text (see Figure 3, below). Text options are also available from the Text menu.
FIGURE 3. Text Properties
Panel

- Format: Choose Heading levels and other formatting styles from the dropdown menu.
- Default Font: For each selection on the dropdown, there are several fonts listed, to allow for differences among computer platforms (e.g., Windows, Macintosh, and Unix).
- Size: When specifying a size (rather than using a format style), use font size (1, 2, 3, etc.) rather than + and - sizes (+1, +2, +3, etc.). None = size 3 (default).
- Color: Choose from the dropdown color palette, use the eyedropper to pick any color on your computer screen, or type in the hexadecimal code.
- Ordered
and Unordered Lists: Use the buttons provided to create an
ordered (numbered) or unordered (bulleted) list. To customize the formatting
of a list, click the List Item button and make selections
in the List Properties dialog box (shown in Figure 4, below).
FIGURE 4. List Properties Dialog Box

- Text Indent and Outdent Buttons: Use these in the same way you would in a word processing program (e.g., Increase or Decrease Indent in Microsoft Word).
Inserting Special Characters. To insert special characters, such as the copyright symbol ©, an em-dash —, or the Spanish language character ñ, select Special Characters from the Insert menu and make a choice from the cascading menu that appears. If you choose "Other" a grid will be displayed from which you can make your choice.
The Characters tab on the Insert panel provides quick access to the same special characters that are listed at the bottom of the Special Characters cascading menu. You can also insert characters using keyboard shortcuts as shown in the ASCII Conversion Chart at http://www.csun.edu/itr/guides/ascii-chart.html
Links
Absolute and Relative Links. Highlight the text or object that you want to make into a link. Then use Properties panel to enter the appropriate link information.
To include a relative link (i.e., a link to another file in your website), do one of the following:
- Click
the Browse for File icon (a yellow folder) to browse
and select a file from within your own site. Then click OK.
Note: The "Select File" dialog box contains a "Relative to:" dropdown menu. Make sure "Document" is selected.
- Click the Point to File icon. Then drag and point to the linked file in the Site panel.
For an absolute link (i.e., a link to a location outside your website), type the full web address (URL) in the Link text box. To include a link to the campus's main web page, for example, type http://www.csun.edu
Internal Links (or "Jump Links"). To insert an internal link do the following:
- Within the open document, go to (click at) the location to be linked.
- Click the Named Anchor button on the Common panel of the Insert panel group (or choose Named Anchor from the Insert menu).
- In the
dialog box that appears, type a name to represent this location on the
page and then click OK. An anchor icon
 will
appear in the document. [Note:
If the anchor isn't displayed, modify the Invisible Elements
dialog box in Edit | Preferences.]
will
appear in the document. [Note:
If the anchor isn't displayed, modify the Invisible Elements
dialog box in Edit | Preferences.] - Go to and select the link text.
- In the Link text box on the Properties panel type #anchor (where anchor is the named anchor you created in Step 2). Alternatively, you can use the Point to File icon to drag and point to the appropriate anchor icon.
Email Links. You can insert an email link by choosing Email Link from the Insert menu or by clicking the Email Link icon on the Common panel (tab) of the Insert panel group (see next section, "Inserting Common Objects").
Inserting Common Objects
From the Common panel of the Insert panel group, you can easily insert a number of commonly used objects — a horizontal rule, an image, an email link, or the date, for example. These can also be selected from the Insert menu.
Horizontal
Rule. Click the Horizontal Rule button![]() to
insert a horizontal line at insertion point. With the line selected, you
can change its properties (e.g., width, height, and alignment) using the
context-appropriate Properties panel (as shown in Figure
5, below).
to
insert a horizontal line at insertion point. With the line selected, you
can change its properties (e.g., width, height, and alignment) using the
context-appropriate Properties panel (as shown in Figure
5, below).
FIGURE 5. Horizontal
Rule Properties

Image.
Clicking the Image button![]() displays
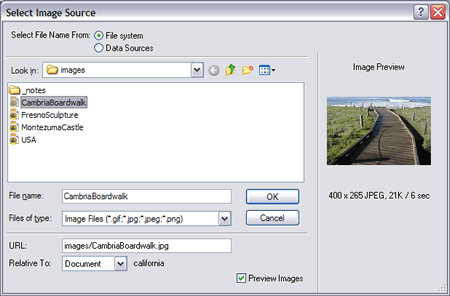
the "Select Image Source" dialog box (as shown in Figure 6,
below). Locate and select an image within your site (File name:) or type
the URL for a non local image (URL:).
displays
the "Select Image Source" dialog box (as shown in Figure 6,
below). Locate and select an image within your site (File name:) or type
the URL for a non local image (URL:).
FIGURE 6. "Select
Image Source" Dialog Box

To insert the University word mark you might use the file located at http://www.csun.edu/images/CSUNwordmark200t.gif. For image files and information about appropriate usage of the University word mark and CSUN mark, see http://www.csun.edu/images.
Note: For local image files, you can also drag and drop
an image from the Site window into your document.
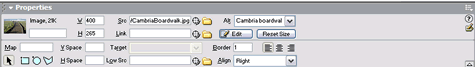
Be sure to
use the Properties panel (see Figure 7, below) to add
alternate text that describes the image (Alt). You can also change image
alignment (Align) in relation to the text or make the image a Link. You
can also vertical and horizontal space (V Space or H Space) or add a border
(Brdr) around the image.
FIGURE 7. Image Properties

Email
Link. Clicking the Email Link button![]() displays
the "Email Link" dialog box (as shown in Figure 8, below). Enter
the link text and email address in the text boxes provided.
displays
the "Email Link" dialog box (as shown in Figure 8, below). Enter
the link text and email address in the text boxes provided.
FIGURE 8. "Email
Link" Dialog Box

Note: When you've entered an email address, that address will appear in the dialog box the next time you insert an email link.
Current
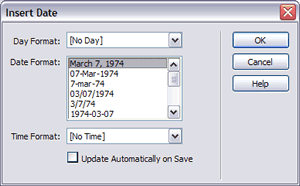
Date. Using the Date button![]() you
can insert the current date in a format you specify by selecting options
in the dialog box that appears (see Figure 9, below). If you select (click)
"Update Automatically on Save", the date will be updated every
time you modify and re-save the page.
you
can insert the current date in a format you specify by selecting options
in the dialog box that appears (see Figure 9, below). If you select (click)
"Update Automatically on Save", the date will be updated every
time you modify and re-save the page.
FIGURE 9. "Insert
Date" Dialog Box

Inserting Head Objects
You can insert header information using buttons on the Head panel of the Insert panel group. The tags can also be selected from the Insert | Head Tags cascading menu.
Keywords.
Include keywords![]() to
help search engines find the page. Bear in mind that some engines will
search on a limited number of keywords, so keep the number of keywords
to a minimum.
to
help search engines find the page. Bear in mind that some engines will
search on a limited number of keywords, so keep the number of keywords
to a minimum.
Description.
Use this tag![]() to
provide a description of the web page. If present, this summary will be
used in search results.
to
provide a description of the web page. If present, this summary will be
used in search results.
Refresh.
Use this feature![]() when
you want to inform a visitor that a page has been moved and automatically
switch to the new page within a specified number of seconds.
when
you want to inform a visitor that a page has been moved and automatically
switch to the new page within a specified number of seconds.
Preparation for Publishing
Previewing a Page
Though Dreamweaver is a WISIWIG program, you don't always see exactly what you'll get when a page is published on the web.
It's a good idea to preview your pages in both Netscape and Internet Explorer, as there may be display differences. Click the Preview/Debug in Browser button on the Document toolbar and select a browser. To add a browser to the list, you can use Edit Browser List option on the dropdown menu.
Good Site Organization Practices
Get organized before you publish for the first time! If you publish first and reorganize later, you may be changing URLs that visitors to your site have bookmarked.
Rather than save every file in your website in the same folder, it's a good idea to structure the site by organizing files in separate folders according to category. This will make it easier to locate and add files as you develop the site. For example, the site for an academic department might include separate folders for information about faculty, degree programs, and special programs. Maintaining separate folders for images (and other assets) is another good practice.
The site maintenance feature in Dreamweaver allows you to reorganize your files without breaking any links. When you move a file within your site, Dreamweaver checks to see if the move will cause any links to be broken and, if so, asks if you want to update the links.
Code Cleanup
Dreamweaver does a pretty good job of writing clean code; however, it's a good idea to use the "cleanup" feature just to make sure there aren't any extraneous codes in a document. From the Commands menu choose Clean Up HTML.
If you use Dreamweaver to modify a web document that was created in Word, it's especially important to use the cleanup feature because Microsoft includes an abundance of unnecessary codes. From the Commands menu choose Clean Up Word HTML.
Check Page
The Check Page feature — accessible from the File menu — provides ability to Check Accessibility (i.e., ADA/508 compliance), Check Links, and Check Target Browsers (including older browsers).
Publishing Pages
You can publish a single page, the contents of one folder, or an entire site using the Site panel in the Files panel group. Simply click the item(s) you want to publish and then click the Put File(s) arrow at the top of the site panel. For details, refer to the "Transferring Files" section of the appropriate Dreamweaver publishing instructions:
- Web Publishing to a Campus Account with Dreamweaver MX
- Web Publishing to a Group Web Folder with Dreamweaver MX
How to Learn More
Dreamweaver Help
Among the items on Dreamweaver's Help menu are:
- Tutorials — step-by-step lessons in the fundamentals of Dreamweaver MX.
- Using Dreamweaver — provides several ways to locate information: Contents, Index, and Search. To save a displayed topic, click the Favorites tab and click the Add button.
- What's New — information for users who are upgrading from Dreamweaver 4 to Dreamweaver MX.
Books
- Dreamweaver MX H-O-T, or anything else by Lynda Weinman (in print or on the web) — http://www.lynda.com/
- Dreamweaver MX Visual Quickstart Guide, by J. Tarin Towers (Berkeley: Peachpit Press, 2003)
- Macromedia Dreamweaver MX: Training from the Source, by Khristine Annwn Page (Berkeley: Macromedia Press, 2003)
September 23, 2003
Prepared by Gail Said Johnson, User Support Services
ITR's technology training guides are the property of California State University, Northridge. They are intended for non-profit educational use only. Please do not use this material without citing the source.