Web Publishing at CSUN
Web Publishing to a Campus Account with Dreamweaver MX
The instructions in this document pertain to campus accounts only. If you publish to a departmental web server, please contact your server administrator for publishing instructions.
- Preparing Your Campus Account for Web Publishing
- Defining a New Website
- Transferring Files (i.e., Publishing Pages)
- Other File Management Features
- The Web Address of the Published Site
- Questions?
Preparing Your Campus Account for Web Publishing
Before you can publish web pages to your campus account, you must set up your account as outlined below.
- In the Address/Location text box at the top of your browser window (e.g., Netscape or Internet Explorer), type the following and then tap the ENTER key:
ssh://ssh.csun.edu
- When the "login:" prompt appears in the telnet window, log in to your campus network account (e.g., xyz12345 or hcxyz123).
- At the command prompt (e.g., "csun>") type the following three UNIX commands (tapping the ENTER key after each one). You will get no confirmation that you've entered a UNIX command correctly; if you get no message, it means the command was accepted.
mkdir public_html
chmod 711 $HOME
chmod 755 public_htmlThe first command creates (makes) the directory where your Web documents will be located (public_html). The second allows other people access to your home directory (but NOT to read any files). The third allows access to the public_html directory and any files you transfer to that directory from your desktop computer (this does not include files you create directly in your account).
Defining a Site
Dreamweaver's site maintenance function includes the ability to transfer files between your desktop computer and the campus web server. Once you have defined a site as described below you can use Dreamweaver's Site Files window to view the local and remote locations and transfer files between them.
Note: Only the settings required to publish pages to the central CSUN web server are described in this document. Please refer to your Dreamweaver manual for additional information.
If you've never defined a site, you can click the Define a Site link in the Site window of the Files panel group to begin the process (see Figure 1, below). You can then go through the site definition wizard (a step-by-step setup process) or click the Advanced tab and enter the necessary information in the Site Definition dialog box.
FIGURE 1. Site Window
of the Files Panel Group

Using the Site Definition Wizard
Do one of the following to begin:
- In the Site window of the Files panel group, click the Define a Site link.
- From the Site menu, choose New Site.
If not already selected, select (click) the Basic tab. Then go through the wizard, making selections and/or entering information on each screen and clicking the Next button to move to the next screen.
There are three main sections in the procedure:
- Editing Files — where you set up your local folder
- Testing Files — where you can set up a folder for processing dynamic pages (not discussed in this document).
- Sharing Files — where you set up your remote folder
A bolded selection at the top of the each wizard screen indicates where you are in the process. The individual screens are explained in the table below.
| Wizard
Screen |
What
to Enter/Choose |
|---|---|
| Editing Files | Enter a short descriptive name for the site you are defining (e.g., PersonalWeb for your personal website or HISTweb for the History department website). |
| Editing Files, Part 2 | Select "No, I do not want to use a server technology". Note: Server technology is not supported unless contained wholly within the user's site. |
| Editing Files, Part 3 | Select "Edit local copies on my machine, then upload to server when ready". |
| Testing Files | This selection will not be displayed unless you said you wanted to use server technology (Editing Files, Part 2). |
| Sharing Files | Enter/select the following:
Note: For security reasons, it is recommended you DO NOT enter (or save) your password. You'll be prompted for the password when you transfer files. |
| Sharing Files, Part 2 | Select "No, do not enable check in and check out". |
| Summary | A summary page will display the selections you made. Click Done to complete the process. |
Using the Site Definition Dialog Box
Do one of the following to begin:
- In the Site window of the Files panel group, click the Define a Site link.
- From the Site menu, choose New Site.
Select (click) the Advanced tab. Make selections and enter information for both your local and remote site as described below.
- For
the Local Info category (already selected), enter the following
information.
- Site Name: Type a short, descriptive name to identify your site (e.g., PersonalWeb for your personal website or HISTweb for the History department website)
- Local Root Folder: Click the folder next to the text box and locate the folder on your desktop computer where your site files are or will be stored (e.g., C:\MyFiles\PersonalWeb or C:\MyFiles\HISTweb)
- In the Category panel of the dialog box, select (click) Remote Info.
- From the Access drop-down menu, choose FTP.
-
Enter the following information in the text boxes that appear.
Note: For security reasons, it is recommended you DO NOT enter (or save) your password in this dialog box. You'll be prompted for the password when you transfer files.- FTP Host: ftp.csun.edu
- Host Directory: ~account/public_html
- Login: account (e.g., xyz12345)
- When finished, click OK.
Site Definition dialog boxes (Local Info and Remote Info) are shown in Figures 2 and 3, below.
| FIGURE
2. Local Info Dialog Box for a New Site Definition |
FIGURE 3.
Remote Info Dialog Box for a New Site Definition
|
Transferring Files
To transfer files from the local folder (on your desktop computer) to the remote site (on the University's central Web server), do the following:
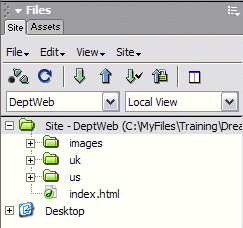
- In the Site panel of the Files palette (as shown in Figure 4, below), select the folder or file(s) you want to transfer (upload). For example:
- To transfer the entire site, select (click) the top-level folder. You may want to make this selection the first time you publish the site. Once the site is published you'll probably want to transfer only files that you add or modify.
- To transfer a single file, select (click) the desired file.
- To transfer several files, hold down the CTRL key and click each file to be transferred.
- Click the Put File(s) button (a blue upward pointing arrow) — or choose Put from the Site menu.
- When the "Enter Password" dialog box appears, enter the password for your campus account and click OK.
- A question appropriate to your transfer selection — file(s), folder(s), or the entire site — will appear in a dialog box. For example:
- If you choose to transfer the entire site, the question will be "Are you sure you wish to put the entire site?" Click OK to continue with the transfer; click Cancel to cancel the procedure.
- If you choose to transfer one or more files, the question will be "Include independent files?" Make your selection — Yes, No, or Cancel. You can also choose not to see this question in the future by clicking the box next to "Don't ask me again".
FIGURE 4. Site Window
Other File Management Features
In
addition to uploading files (put) to the campus web server, you can also
download (get) files from the site. Click the Connects to remote host
button![]() to
display the remote site. Then select (highlight) the desired file(s) and
click the Get File(s) button (a green downward-pointing arrow)
— or choose Get from the Site menu.
to
display the remote site. Then select (highlight) the desired file(s) and
click the Get File(s) button (a green downward-pointing arrow)
— or choose Get from the Site menu.
Deleting files from your site — either local or remote — is simply a matter of selecting (clicking) the desired file(s) and taping the Delete key.
To
update the file listing, click the Refresh button![]() .
.
In short, you can use the Dreamweaver Site window in much the same way as you can use any FTP (file transfer protocol) software. For additional information about the Site window click the Displays help for this window button (a question mark in a gray circle).
The Web Address of the Published Site
If your main Web page file is called index.html your Web page address is:
http://www.csun.edu/~accountwhere account is the campus account where the file is located. Make sure to include the tilde (~) character.
The Web page address for any page other than index.html is of the format:
http://www.csun.edu/~account/filenamewhere account is your account number (e.g., xyz12345 or hcxyz123) and filename is the name of your Web page file (homepage.html, for example). Again, make sure to include the tilde (~) character.
Questions?
If have questions about these procedures, please contact the University Help Desk at (818) 677-1400 or via email to helpdesk@csun.edu.
January 26, 2007
Page maintained by User Support Services
ITR's technology training guides are the property of California State University, Northridge. They are intended for non-profit educational use only. Please do not use this material without citing the source.