Linking to Other Locations
The essence of Web browsing is following all those links you find on the
Web pages you read. Therefore, it's quite likely that you'll want your
home page to link to other documents.
This section describes how to use Insert Link (on the Composition
Toolbar) to link to another of your own Web pages, some other University
page (such as the Cal State Northridge home page), or a page located some
other place in the world. If you would like readers to be able to contact
you via email, you can insert a link that includes your email address.
You can also use Insert Link in combination with Insert Target
to link to a different location within the same document.
Links to Web Pages Other
Than Your Own
To link to another location — either on or off campus — you'll need to
reference the full address of that location. This is called an absolute
link. Two methods for creating an absolute link are described below.
Drag-n-Drop Link Insertion
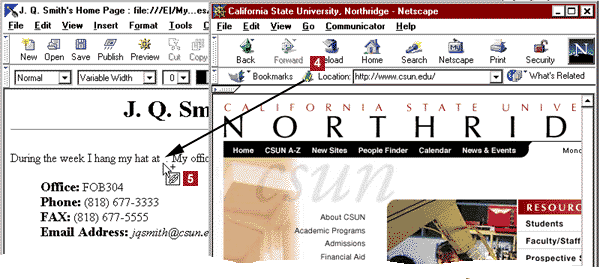
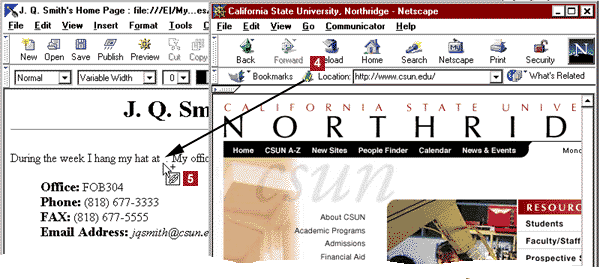
The quickest, easiest way to insert a link to a Web location — on or off
campus — is to click and drag the URL from the Netscape browser window
to your Composer document window. Here's how.
-
Make sure both your Netscape browser window and your Composer document
window are open.
-
Size the two windows so that you can see both of them on your screen.
-
In the browser window, go to the location you want to link.
-
To the left of the "Location:" box is a link creation icon (see Figure
1, below). Point to that icon.
-
Then click and drag to the position in your Composer document where you
want the link created. The mouse pointer will change to an arrow with a
boxed link (as shown in Figure 1).
-
Release the mouse button to insert the link into your Composer document.
The link text will be the title of the linked Web page — as displayed in
the title bar of the browser window.
| Note: Not all sites on the Web have descriptive titles. Therefore,
you may want to change the link text after dragging and dropping the link. |
|