Description
Cascading Style Sheets (CSS) is a coding language that allows developers to provide style and format to a website, by enabling them to modify the fonts, colors, and layouts, thus creating a certain look and feel. Although styles sheets can provide an aesthetically pleasing design on a website, they do not provide accessibility, and some users may find it easier to access web content without style sheets. Therefore to ensure accessibility, websites must be organized so that they can be easily read without needing style sheets. This means the website functionality and structure must remain the same regardless of the use of style sheets or not. If the information is missing when the style sheets are disabled, it is considered an accessibility error. Alternatively, it is regarded as an error if additional information is present when the style sheets are disabled that is not visible when the style sheets are enabled.
Why is it important
The user always has ultimate control over the styling of a page they view. To make a site accessible, we need to define accessible styles, but also allow flexibility for users to change or edit the styles for their ease of access. Users may set their styles for various reasons including:
- a need for larger text to read content
- a need to override page colors so they can perceive the page better
- a need to remove formatting for easier processing and learning of information
Therefore, it is essential that when users modify the style sheets, the functionality and content of the page should still be available to users. At the same time, it is important to keep your webpage equally accessible to all individuals. If there is hidden text, or additional information displayed when CSS is disabled, then users who do not modify the styles would not be able to access that information.
Section 508/WCAG 2.0 Summary of Requirement
All web content must be organized so that it can be read without requiring style sheets.
Best Practices
The following accessibility best practices must be considered when disabling style sheets:
- All content must be readable on the screen. No information should be missing.
- The functionality of the page must remain consistent.
- New information should not be present that is not present when style sheets are enabled.
- The logical order and structure of a website must remain consistent. This means the visual layout and tab order should not change.
- The web content should remain accessible for assistive technology and keyboard only users.
Examples
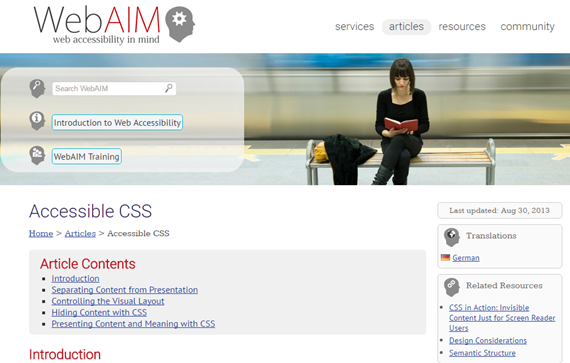
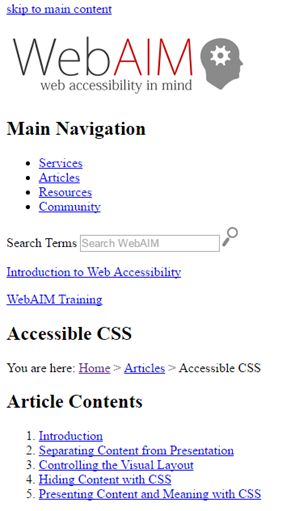
The images below display the WebAim homepage and are an example of how pages should appear when Style Sheets are enabled and when they are disabled. When the Style Sheets disabled, all the content in the WebAim homepage is remains present and the information is displayed in a logical and consistent order that mirrors the order when the Style Sheets is enabled.
WebAim home page with Style Sheets enabled


How to Test
Testing style sheets requires a combination of automated, visual and manual testing when style sheets are enabled and when style sheets are disabled.
Step 1: Use Automated tools to disable style sheets
The Web Developer Extension, WebAim WAVE, and Compliance Sheriff are automated tools that can be used to disable stylesheets.
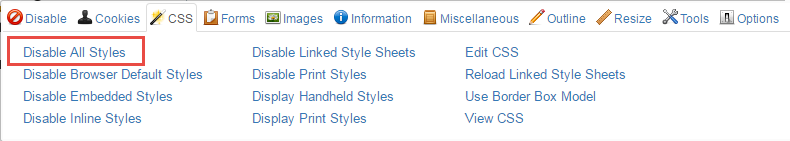
Web Developer Extension
- Open Web Developer toolbar on your browser (Chrome, FireFox)
- Go to the “CSS” tab
- Select “Disable All Styles”

WebAIM WAVE tool
In WAVE, style sheets can be disabled in the “No Styles” view.

Compliance Sheriff
In Compliance sheriff, checkpoint group Section D is related to Style Sheets. For more information regarding the checkpoint, visit the CSU ATI Accessibility Requirements page.
Step 2: Conduct a Manual/ Visual review
Manually and visually inspect the web page and verify that:
- No information is missing
- No information is added
- The functionality and reading order of the page is consistent
Tip: When testing style sheets, open the web page in two browsers and in one browser keep the style sheets enabled and disable the style sheets in the other browser. This will allow for easier comparison!

