- Introduction
- Best Practices
- Examples
- How to Test for Tab Order
- WebAIM Keyboard Shortcuts Table
- WCAG 2.1 and References
Introduction
Tab order is important for proper navigation through a keyboard interface. The keyboard tab order must be coordinated with the structure of the webpage. The default keyboard navigation order must be logical and intuitive. The tab order should follow the visual flow of the page: left to right, top to bottom – header first, then main navigation, then page navigation (if present), and finally the footer.
To adjust the tab order, the following methods can be applied using the tabindex attribute:
- tabindex= "0" allows elements besides links and form elements to receive keyboard focus. It does not change the tab order, but places the element in the logical navigation flow, as if it were a link on the page.
- tabindex= "-1" removes the element from the navigation sequence, but can be made focusable using javascript.
A tabindex= “1” or higher should NOT be used as it is a bad practice when it comes to accessibility because:
- Normal flow in the keyboard tab order will be broken when tabbing through the interactive elements.
- If content is dynamically added in between of elements with positive tabindex, it will interfere with the normal flow of tabbing.
Why is Tab Order Important?
Keyboard accessibility is one of the most important aspects of web accessibility. Not all users navigate the page with the mouse or a trackpad; some users only rely on keyboard to navigate. Many users with motor disabilities rely on a keyboard. Assistive technology users will also typically use a keyboard for navigation. In addition to traditional keyboards, some users may use a modified keyboards or other hardware that mimics the functionality of a keyboard.
Keyboard tab order allows keyboard users to properly navigate a web page. If tab order is implemented correctly a webpage will read similar to a book to a keyboard user. When done incorrectly a keyboard user may miss out or become confused with the order of the web page.
Best Practice
The best practices for keyboard tab order should include the following:
- Tab order should have a logical reading order, similar to a book. It should be from left to right and top to bottom.
- As you are tabbing through a website, there must be a visible indication of where the tab focus is at.
- When using the tabindex to adjust the tab order, use tabindex= "0" or tabindex= "-1" ONLY
- Tabindex values of 1 or higher must NOT be used.
Examples
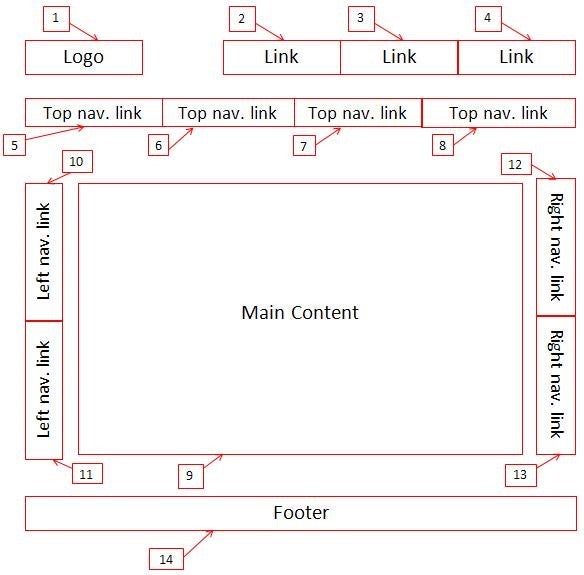
Example 1: Tab Order Structure
The image below shows the correct reading order on a page that has multiple navigation links on the side panels.

Example 2: Tab Order Video
The video below showcases what keyboard focus and a correct tab order look like.
Example 3: Tabindex
The example below shows how the tabindex can be used on an element that does not naturally gain tab focus. In this example, the <div> element is given the attribute tabindex with it’s value set to 0, meaning that it will gain focus in sequential keyboard navigation. This will not change the tab order and will only place the element in the logical navigation flow.
How to Test
Testing the tab order requires a keyboard accessibility evaluation. The basic functions to use for a keyboard accessibility evaluation are:
- Tab key to navigate through links and form controls,
- Enter (and /or Spacebar) to select an element, and
- Arrow keys are sometimes used for other navigation.
In addition to these functions, there are several other standard keyboard shortcuts to be familiar with in order to conduct a keyboard test. Before continuing with this evaluation, review WebAim’s shortcuts table to understand how to navigate through a webpage with the keyboard. Once you understand the shortcuts, conduct the general test below:
General Test
- Start from the browser address bar. (This forces focus to start at the top of the page)
- Take your hand off your mouse and use only your keyboard.
- Using the Tab button, navigate until you’ve reached the bottom of the page. (You can use Shift+Tab to navigate back one step.)
While using the Tab button, verify that:
- All interactive elements are accessible with tabbing
- The tab order coordinates with the structure of the page (left to right, top to bottom – header first, then main navigation, then page navigation (if present), and finally the footer).
- An easy to follow keyboard focus is present that clearly indicates where you have tabbed to.
If your page does not meet the requirements above, review the best practices and examples.
WebAIM Standard Keyboard Shortcuts Table
Webaim provides a list of the standard shortcuts used to interact with a website via the keyboard. It is important to be familiar with these when conducting accessibility test for keyboard functionality. A summary of the most important Keystrokes in the Webaim Table is below:
| Interaction | Keystrokes | Notes for Accessibility |
|---|---|---|
|
Navigate to interactive elements |
Tab Shift + Tab - navigate backward |
Keyboard focus indicators must be present. Navigation order should be logical and intuitive. |
|
Link |
Enter |
Must activate activate the element |
|
Button |
Enter or Spacebar |
If an elements has the ARIA role="button", ensure the elment can be activated with both key commands. |
|
Checkbox |
Tab to move to next element Spacebar - check/uncheck a checkbox |
TIP: Checkboxes should be used when one or more option can be selected. |
|
Radio buttons |
↑/↓ or ←/→ - select an option. Tab - move to the next element. |
TIP: Radio buttons should be used when only one option from a group can be selected. |
|
Select (dropdown) menu |
↑/↓ - navigate between menu options Spacebar - expand Esc- collapse |
|
Source: WebAIM: Keyboard Testing
