Descriptive Text for images
When adding images to your documents (Word, PPT, PDF, etc…), Canvas or web page, it is important to ensure that images that convey important information have appropriate text alternatives or descriptions. Having a description of an image will ensure that they are accessible to everyone. Alternative text and captions are the most commonly used methods to describe images.
Alternative Text
Alternative Text or Alt text is a text replacement for an image and is used to explain what the image is and what the image is trying to convey to the user. It requires adding the alt attribute to an image (img) element.
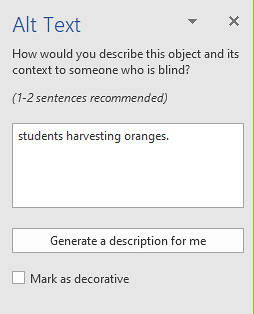
An example of good alt text for this image would be: <img alt="students harvesting oranges">

In Microsoft Word, alternative text can be entered in the "Edit Alt Text" dialog box.

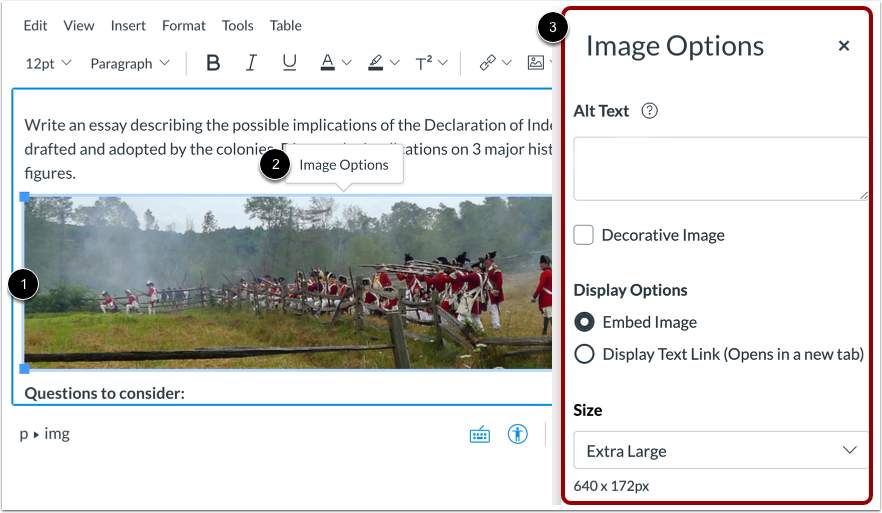
Canvas Editor allows you to add alt text to images. For more information please visit How do I manage alt text and display options for images embedded.

Image Captions
Captions for images are text descriptions of an image that are displayed on a webpage. Captions provide supplemental information about what the image is conveying.
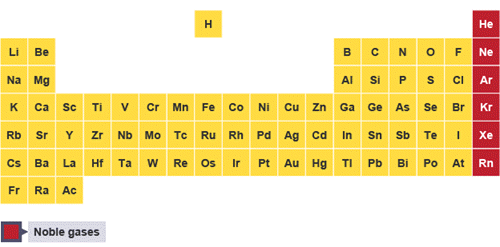
In this example, providing the name of the symbol within alt text will not help sighted users understand what the symbols represent. Instead, providing this information through a caption will benefit both sighted and non-sighted users.

Figure 1:Periodic Table of Elements with the Nobel gases emphasized in red. The Nobel gases are: He- Helium, Ne- Neon, Ar- Argon, Kr- Krypton, Xe- Xenon, Rn- Radon
Additional information visit Universal Design Center – Best Practices for Accessible Images
Descriptive Link Text
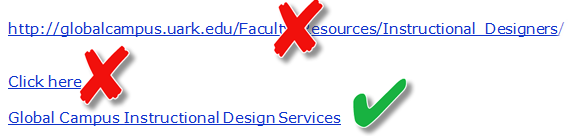
Link text must always properly describe the purpose of the link and tell a user exactly where the link will take them. Links such as “click here” and “more information” and "read more" should not be used because they do not provide enough information about a link and when used out of context, may make it difficult for users to understand the link purpose.
Example of a screen reader (NVDA) reading link text
Link Identification
Links can be differentiated from other text using various combinations of color, bold, underline, or italics. However, color should never be the only means to differentiate a link from regular text.
Meaningful link text
It is important to have comprehensive and descriptive link text so assistive technology users can understand the intent of the link. Avoid using link text that is the full URL, unless the document is likely to be printed.

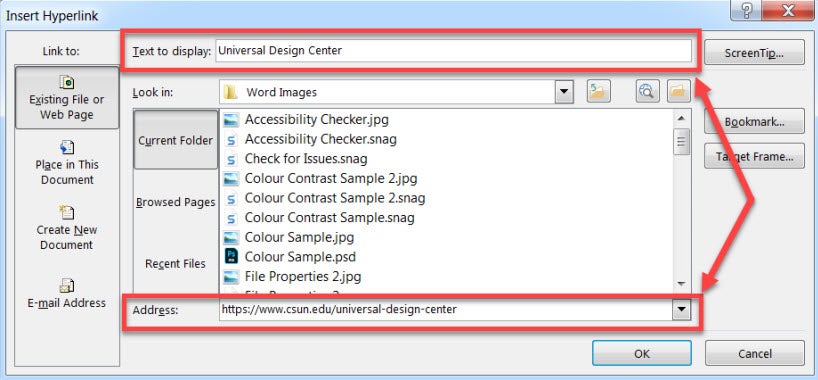
Example of providing a meaningful link text in Word
- Enter a meaningful link text in the Text to Display box.
- Enter website address in the Address box.

Training Videos and Resources / Training and Events Calendar
 Curious how to create accessible course materials that reach more students? The UDC offers Accessibility Training Videos and Resources, and virtual training throughout the year. Our Accessibility Training Events Calendar are open to all faculty, staff, and student employees. Email us at udc@csun.edu.
Curious how to create accessible course materials that reach more students? The UDC offers Accessibility Training Videos and Resources, and virtual training throughout the year. Our Accessibility Training Events Calendar are open to all faculty, staff, and student employees. Email us at udc@csun.edu.


