Overview
When adding links to your web page, it is important to ensure that link text clearly identifies the target of each link, (e.g., document name and or website). Having a descriptive link text for each link will ensure that the links are distinct, understandable, and accessible to everyone including screen reader users.
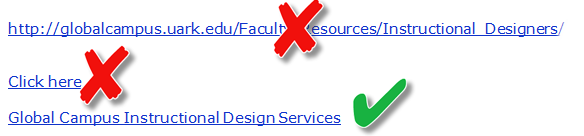
Example of a screen reader (NVDA) reading link text
In this example, the first two links are read in a meaningful way but the last link is read as a website address (URL) which is difficult for the user to understand.
This web page will provide you with tips and tricks to provide link text descriptions for your hyperlinks based on the complexity and functionality of your link and the recommended approaches to incorporate the link descriptions on your web page.
Link Description
Link Description
Link text must always properly describe the purpose of the link and tell a user exactly where the link will take them. If a link is not descriptive enough, users may not use the link or may use the wrong link when attempting to find information. Links such as “click here” and “more information” and "read more" should not be used because they do not provide enough information about a link and when used out of context, may make it difficult for users to understand the link purpose.
Link Identification
Each link on the page should be unique unless the links are leading to the same page. Moreover, links should always be visually different from the regular text on a website. Visual indicators will allow users to identify links more quickly. Links can be differentiated from other text using various combinations of color, bold, underline, or italics. However, color should never be the only means to differentiate a link from regular text.
Best Practices
- Link text must always clearly represent the link purpose as well as its destination
- Do not use non-informative link phrases such as click here, here, more, read more, info, etc.
- Links should always visually stand out and be easy to identify as links
- Links should stand out by a combination of color and underline.
- Color should not be the only method to distinguish links.
- Underlines should be reserved for links only. Using an underline for emphasis may confuse the user when navigating the website.
- If a :hover or :focus element is implemented, the hover color must be within the color contrast standards
Examples
Link Description
The screenshot below displays the link list on the page. It is important to have comprehensive and descriptive link text so assistive technology users can understand the intent of the link. If the link text was the full URL, unless the document is likely to be printed, “Read More” or “Click here”, users would not have any context as to where the links will take them.

Same Link Text
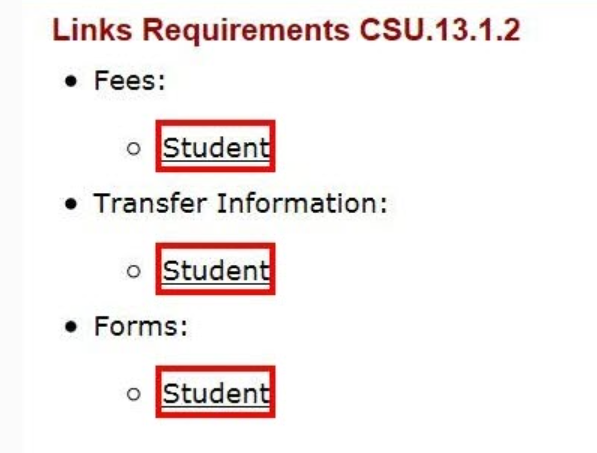
If multiple link text direct users to different pages, each link should be unique. The screenshot below is an example of the same link text that directs users to different resources. All the links have a link text of "student" but each link will direct users to a different page related to student information.

Link Identification
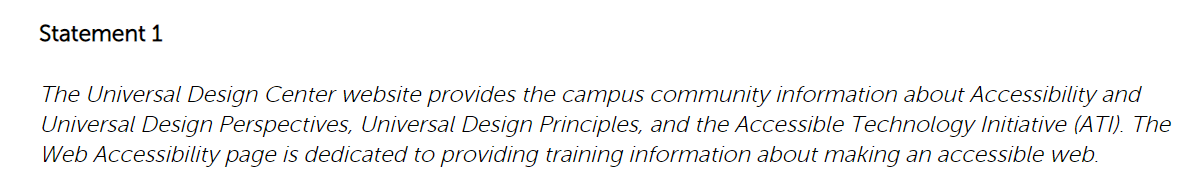
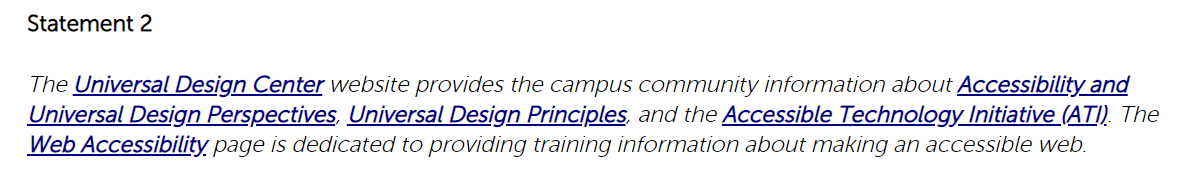
The statements below demonstrate how a link's appearance significantly enhances the readability and display of the links. The first statement conveys links that do not display any visual indication that they are links. As a result, visual users will not know that there are links within the statement. Moreover, when color is only used to differentiate links, users with visual impairments will only see the links without color, thus preventing them from knowing links are on the page. The second statement, however, uses a combination of color, underline and bold to differentiate links from regular text. This will make it easier for all users to know links are present in the statement.


Testing Methods
- Review all the links on the page
- Make sure that the following phrases are not used as link text: Click Here, Read More, More, More information. Or any similar text that does not provide enough information about the target page.
- Review the link text to make sure it is descriptive enough to understand where it will lead.
- Verify whether link text is unique otherwise they refer to the same page.
- Check the link to see if it leads to an active page.
- Visually inspect links to ensure that every link has proper visual indicators (bold, italics, underline, and/or color).
- Activate the WAVE toolbar and review the “Details” tab in the left panel.
- Look for any errors or alerts related to link text, such as suspicious link text, or redundant link text.
- Examples of link related issues that will be tagged with the following icons:
![]()
Link Functionality
Link Functionality
Link functionality is about ensuring a link functions the way it is expected to. When it comes to accessibility, a link must perform an action that is stated in the website or link text. If a link does not perform an action properly, users may get frustrated with the functionality of the website. Also, a link must always function in a way that will enhance the accessibility of a webpage.
Consistent Link Navigation
Consistent Link Navigation is when navigational mechanisms are repeated on multiple web pages within a set of web pages that occur in the same relative order each time they are repeated unless a change is initiated by the user. In other words, they are breadcrumb links that the user navigates within web pages. Thus, breadcrumb links are important when it comes to consistent navigation. Breadcrumbs are a visual trail of links that allow users to identify their location on a website. They allow users to see what steps they took to reach a page and provide the ability to go back to pages without using a "back button". Breadcrumbs are particularly useful for websites with complex structures or web pages in a sequence.
Best Practices
- Do not use the same link text on links that go to different sources
- Do not use different link text on links that go to the same resource.
- Provide no more than 7 main global navigation links so users can easily see where they wish to navigate to without confusion.
- Make sure all links are accessible, functional, and navigate to the correct file or webpage.
Examples
Consistent Link Navigation
The example below shows a set of breadcrumb links. The breadcrumb is a visual representation of how many levels deep a user is within a website. The user will also be able to see a list of the pages they have accessed. Providing such consistency on all related pages will streamline the navigation process.

Testing Methods
Consistent Link Navigation
It refers to providing consistent structure and presentation for users who repeatedly interact with a series of web pages and need to efficiently find specific content or functionality every time they visit a page. Individuals with visual impairment, who use screen magnification for a small section of the screen, use visual identification and location of the content quickly find repeated content.
Steps to review a breadcrumb:
- Navigate to a Web page.
- Check that a breadcrumb or any major navigational panel or group of global navigation links.
- Verify whether they provide a consistent and valid navigational sequence to direct users to proper pages.
For a breadcrumb trail that does not include the current location:
- Check that all elements in the breadcrumb trail are implemented as links.
For a breadcrumb trail that does include the current location:
- Check that all elements except for the current location are implemented as links.
- Check that the current location is not implemented as a link.
- Check that all links navigate to the correct Web page as specified by the breadcrumb trail.
Link Functionality
- Each link is associated with specific functionality that is expected to be triggered once activated. They should function as expected.
Visually and manually check for their functionality. Some of the functionality tests can be done through automated testing tools.
Linked Images
What is a Linked Image?
A linked image is an image that is hyperlinked to another resource or webpage. It’s important to use the right coding methods to ensure the link description for the image is accessible.
Text Descriptions required?
A linked image may or may not need a text description; a text description is needed for a linked image if the image displays something of significance. However, providing a text alternative to an image can be tricky because not only does an image need a text alternative, it also requires a link description and in some cases, images may also include text overlap that is part of the actual image.
Depending on the complexity of the linked image, there are specific approaches to use that will ensure the linked image is accessible to all users.
For more information about creating links for images, visit Linked Images on the Best Practices for Accessible Images page.
Skip to Content or Navigation
Skip to Content or Navigation Link
Skip Navigation links are anchor links typically at the top of the page that direct users to the main content of the web page. Skip Navigation links should always be incorporated into a webpage as they allow users to bypass excessive links, creating easier access to the main information of the page.
Without a skip navigation link, users must navigate through all these links before accessing the main content. Navigating through all the links can become tedious work for, users and they may get frustrated having to perform this action numerous times.
Having a Skip navigation link will ultimately enhance the accessibility of the page by making it easier to access information and therefore enhance the functionality of a web page. A sighted user can jump visually past these links and begin reading the main content of the page. A "skip navigation" link is a technique for facilitating similarly efficient access for users with certain disabilities.
How to implement a Skip to Content link
A "skip navigation" link is implemented by placing a named anchor at the point on the page where the main content begins (e.g., <a name="content">). Then, place a same-page link at the beginning of the page that targets this named anchor (e.g., <code><a href="#content">Skip to main content</a></code>)
Plug-ins/Document Readers
Plug-ins/Document Readers
Plug-ins/ Document Readers are links to software downloads that users need to view web content. Web pages often have additional documentation or videos to provide visitors in distinct formats such as PDF, Word, Excel, Flash, etc. This can be a problem for not all users share the same programs or software and therefore some users may not have the different document formats installed on their computer. As a result, when web pages have links to documents in different formats, there must be a link to download a plug-in or document reader. Providing a download link to the document viewers will ensure a user can acquire the correct software to open and access the information in the document.
Best Practices
- Always provide a link to download document readers and/or plugins
- When linking to a document, users should be made aware of the type of format of the document.
- Include the type of document format within the link text in parenthesis. For example, the link text for a PDF document should be "UDC Best Practices (PDF)".
Examples
Plug-ins/Document Readers
The screenshot below demonstrates a link to download Adobe Reader at the footer of a page. Users who are unable to access or view PDF files can simply download the required reader software using the link provided.

Testing Methods
Plug-ins/Document Readers
- Review the page for documents in different formats
- Verify that the link informs a user it is in a different format
- Verify that a link to download a document reader is present.
- Activate the WAVE toolbar and review the “Details” tab in the left panel.
- Link to documents are tagged with the following icons:
![]()
TIP: Use automated testing tools to identify links to different file formats.

