Introduction
Semantic Requirements include all HTML elements that influence organization and structure to your content. Included elements and features are headers, resizable text, page titles, and lists.
Headers
Headers visually and structurally organize the webpage. Having a correct heading structure allows assistive technology users to navigate via headers and helps them go directly to the content that is most relevant to their search.
Headers should be arranged from the level of importance from most important to least significant using header levels (H1 – H6). Not only should headers be organized structurally they should also be organized visually. Each heading level should have different text styles; usually font size helps distinguish between different header levels. For example, a heading level one (<h2>) would have the font size of 18, heading level two (<h3>) would have the font size of 16, and so forth. Using color to distinguish between different header levels is allowed, as long that it is not the only text style used.
Page titles
Page titles should be descriptive and should introduce the context of the webpage. A descriptive title allows all users to know the purpose of the webpage they are visiting.
Best Practice
Consider the following best practices for structure:
- Use headings to provide structure to your page!
- Do not use styles to give the appearance of headings, without using the proper header tag. For example, do not use color, underline, bold or italics, etc. to emphasize text importance.
- Do not skip heading levels. Proper header levels ascend from H1-H6.
- Headings should not be used to emphasize the importance of content instead, use underline or bold text.
- Your webpage content should remain consistent and readable when text is resized up to 200%
- Always provide a descriptive page title!
- Do not use lists for layout purposes
- Proper HTML markup (<li>,<ol>,<ul>) should be used to provide list items
Examples
Example 1: Page titles
Descriptive page title
"Company History"
The descriptive page title gives user's information about the content that will be presented on the page. The user will not what kind of information to expect based on the page title.
Non-descriptive page title
"Learn More"
The non-descriptive page title does not give users any information about the content of the page. The phrase "learn more" is vague and can refer to any topic on the website. For example, if a website about growing crops contains a page with the title "Learn More." Users will not know what content the page "Learn More" will contain. A descriptive page title would be "Farming Techniques." That page title is descriptive and summarizes the content on the page.
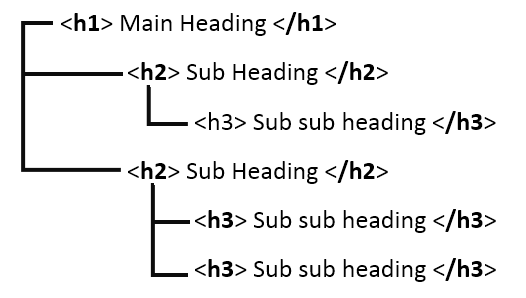
Example 2: Headings
The image above shows the correct heading structure order.

Testing Methods
Manual Testing
Page title: Open the website on your web browser. View the title page and verify that the page title is descriptive and accurately describes the page. Then review the source code to verify the title tag.
Automated Testing Tools
Web Developer Toolbar
- Headings: Using the Web Accessibility Toolbar, navigate to the website on your web browser. Activate the Web accessibility toolbar, then select Structure menu and select Headings, then verify that headers are present and organized correctly.
WebAIM WAVE tool
- Headings: To view the headings using the Wave Toolbar, activate the toolbar. Then in the Styles page, navigate to Outline to view the heading structure of the page.
