Introduction
Some web pages have time limits to allow users specified amounts of time to interact with content on the web page. For example, web pages with forms and web pages that require a login will usually have time limitations for security purposes. When a time limit is present, it is important that a user receives a proper time response notification and be given the option to extend the time to complete their task. To ensure accessibility of on timed responses, the following guidelines should be followed:
- Time out Notification: Users should be notified that their session will be ending soon.
- Focus change for time-out notification: When users are notified of a time-out, the focus should be shifted to the dialogue box with the time-out notification.
- Reasonable time: Users should be given a reasonable amount of time before the time-out triggers the end of a session. For example, if a time-out notification appears indicating that the session will end soon, but then the page closes after a few seconds, the user is not given sufficient time to process and act on the notification.
- Focus change following notification: If a user chooses to extend their time following a time-out message, the User’s focus should return to the previous location of the page before the timed response message appeared.
- Time extension: users should be able to adjust the time limit setting and extend the time limit.
Why is Time Response Important?
Users work at different paces; therefore it is crucial that when there is a time limit, users be notified and given sufficient time to extend the time-out. When users are in websites that contain sensitive information time responses, allow them to protect their data and information. If a time out is not announced to the user, they will not only lose the information they are looking at or inputting, they may think there is something wrong with the webpage. For users with difficulties completing information on the web, if a time extension is not provided, they will not be capable of achieving their task and may cause the user to abandon the page due to the time limit.
Best Practices
- If a page/system has a time limit, the user should have an option to adjust/extend the time.
- Users should be provided proper time-out notification for any page that has time limit constraints.
- The time-out notification should provide clear instructions to the user for extending the time-out limit.
- A time limit notification should be given after 10 minutes of inactivity.
- For pages with specific time limits, users should be notified of a timeout in the last 10% of the time allowed. For example, if a page has a 20-minute time limit, a user should be notified in the remaining 2 minutes of the time out.
- The user should have a sufficient time to act on a time out notification. It is recommended to provide users at least 1 to 2 minutes to take action on a notification.
- When a time out notification appears, the focus should be shifted to the alert, so an assistive technology user immediately knows the session will be expiring soon.
- Consider the type of alert you will be using to shift focus to the message.
Examples
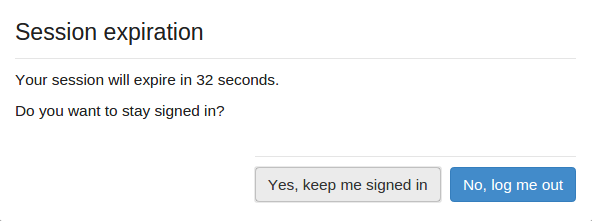
The image below shows a session expiration message. In the image the phrase, "your session will expire in 32 seconds" appears. The notification also displays a countdown to allow a user to know how much they have left to act on the message.

After a session has expired users are typically required to log back in. In the image below, a user is required to log-in to their account again because the session expired.

Testing Methods
- Wait for the timed response message to appear
- Verify if the dialogue box gives users the option to extend their session time
After closing the dialogue box, verify that the keyboard focus returns to the same location the user was before the dialogue box appeared.

