Web Publishing at CSUN
Web Publishing to a Group Web Folder with Dreamweaver 4
The instructions in this document pertain to group web folders — special accounts with web privileges but no shell access (i.e., you cannot log directly into a web folder). Access is through the campus account of an authorized user. If your department or organization publishes to a campus account rather than a group web folder, see Web Publishing to a Campus Account with Dreamweaver 4. If your department maintains its own web server, please contact the server administrator for publishing instructions.
- Defining a Site
- Transferring Files (i.e., Publishing Pages)
- Other File Management Features
- The Web Address(es) of the Published Site
- Questions?
Defining a SiteDreamweaver's site maintenance function includes the ability to transfer files between your desktop computer and the campus web server. Once you have defined a site as described below you can use Dreamweaver's "Site Files" window to view the local and remote locations and transfer files between them.Note: Only the settings required to publish pages to central CSUN web server are described in this document. Please refer to your Dreamweaver manual for additional information.
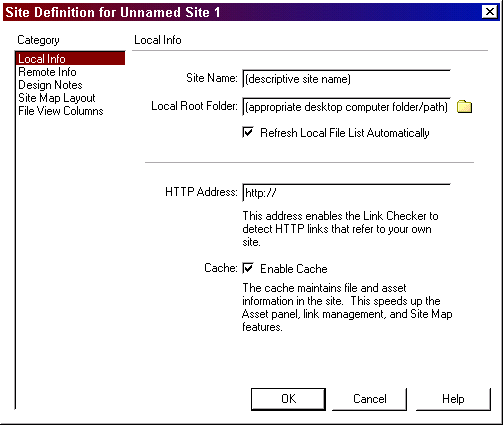
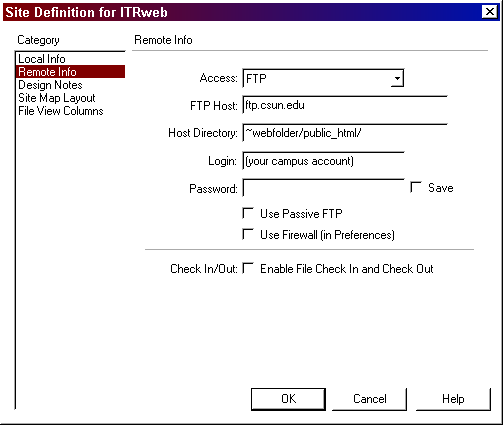
New Site dialog boxes (Local Info and Remote Info) are shown in Figures 1 and 2, below.
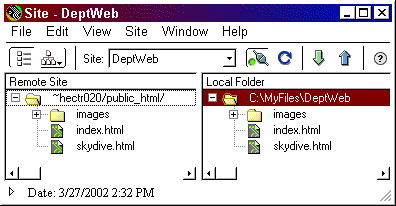
Transferring FilesTo transfer files from the local folder (on your desktop computer) to the remote site (on the University's central web server), do the following:
Other File Management FeaturesIn addition to uploading files (put) to the campus web server, you can also download (get) files from the site using the Get File(s) button (a green downward-pointing arrow) or choosing Get from the Site menu. Deleting files from your site is simply a matter of selecting (clicking) the desired file(s) and taping the Delete key. Note that if the files on the Remote Site side of the Site Window aren't displayed, you'll have to make connection before downloading or deleting files. Use the Connects to remote host button to log on (or choose Connect from the Site menu). To update the file listings, click the Refresh button.In short, you can use the Dreamweaver Site window in much the same way as you can use any FTP (file transfer protocol) software. For additional information about the Site window click the Displays help for this window button (a question mark in a gray circle). The Web Address(es) of a Group's Published SiteThe web address or URL (Uniform Resource Locator) for any page published on CSUN's central web server includes either the name of the web account or some form of a group name (see Custom Web Addresses, below).If your group's main web page file is called index.html your web page address is: http://www.csun.edu/~webfolder The web page address for any page other than index.html is of the form: http://www.csun.edu/~webfolder/filename where filename is the name of your web page file (homepage.html, for example). Custom Web AddressesIf a custom web address (URL) has been assigned for your department, organization, or other campus group, replace the "~webfolder" portion of the URL with the assigned alias. If an alias exists for the group and the main web page file is called index.html, the web page address is: http://www.csun.edu/GroupAlias where GroupAlias is a unique name assigned to your group.The web page address for any page other than index.html is of the format: http://www.csun.edu/GroupAlias/filename where filename is the name of your web page file (homepage.html, for example). To request a custom web address, contact the University Help Desk at campus extension 1400. A Note About Multiple URLs: If more than one alias has been assigned for your group, any one of those may be used. Example: Academic departments might have four custom addresses, as exemplified by those for the Department of Communication Studies shown below. All four URLs are correct and all go to the same site.
Questions?If you have questions about these procedures, please contact the University Help Desk at (818) 677-1400 or via email to helpdesk@csun.edu. |
October 1, 2003
Prepared by Gail Said Johnson, User Support Services
ITR's technology training guides are the property of California State University, Northridge. They are intended for non-profit educational use only. Please do not use this material without citing the source.