
PART 3
Linking to Other Locations
The essence of Web browsing is following all those links you find on the Web pages you read. Therefore, it's quite likely that you'll want your home page to link to other documents.
This section describes how to use Insert Link (on the Composition Toolbar) to link to another of your own Web pages, some other University page (such as the Cal State Northridge home page), or a page located some other place in the world. You can also create a link to a different location within the same document. If you would like readers to be able to contact you via email, you can insert a link that includes your email address.
- Links to Web Pages Other Than Your Own (Absolute Links)
- Links to Your Own Web Pages (Relative Links)
- Links to Locations Within a Web Page (Target Links)
- Email Links
Links to Web Pages Other Than Your Own
To link to another location — either on or off campus — you'll need to reference the full address of that location. This is called an absolute link.- First (if it's not already open) open your Web page in the Netscape Composer window.
- Next, click and drag across the text you want to link (such as "California State University, Northridge" to link to the University's home page).
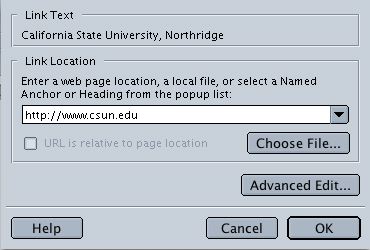
- When the appropriate text is highlighted, click the Insert Link button on the Composition Toolbar to display the Link dialog box (see Figure 1, below). The linked text will be displayed in the "Link Text" section of the dialog box.
- The insertion point should already be blinking in the "Link Location" text box. Type the full address of the location to be linked in the text box.
- Click
OK to insert the link on your Web page and exit the dialog box.
FIGURE 1. Link Dialog Box

Links to Your Own Web Pages
To link to a local file (i.e., another of your own Web page files) it is not necessary to reference the full address of the location to be linked. Only the file name is required. This is called a relative link. When someone views your Web page and clicks on a link and that link is a filename (rather than a full address), the browser will look in the same location as the current page to locate the referenced file.To insert a relative link, complete the six steps outlined below.
Note: These steps assume that your Composer document files are saved in the same folder on your computer and that you will publish them to the same folder on the CSUN Web server.
- In your Web page document click and drag across the text you want to link.
- Click the Insert Link button on the Composition Toolbar to display the "Link" dialog box.
- The insertion point should already be blinking in the "Link Location" text box. Click the Choose File button.
- Locate and select (click on) the desired file.
- Click the Open button. You'll be returned to the "Link" dialog box, and the name of the file you selected will be displayed in the "Link Location" text box. In addition, the box next to "URL is relative to page location" will be checked.
- Click OK to insert the link on your Web page and exit the dialog box.
Links to Locations Within a Web Page
If you create a lengthy Web page you may want to include links to locations within your page (sometimes called jump links) so that viewers don't have to scroll through the entire document to find a specific section they want to read.
If you use Headings (from the Paragraph Format menu) in your document you can create a link to a heading. If you want to link to some location that doesn't have a heading, you must first create a "named anchor" (to which you can link).
To create a link to a heading within a document, do the following:
- In your Web page document click and drag across the text you want to link.
- Click the Insert Link button on the Composition Toolbar to display the "Link" dialog box.
- The insertion point should already be blinking in the "Link Location" text box. Click the down arrow at the right side of the text box and choose the desired heading (the heading will be preceded by the symbol #, which indicates the link is within the document).
- Click OK to insert the link on your Web page and exit the dialog box.
To create a link to a location in the document that does not have a heading associated with it, first assign a named anchor as follows.
- Click at the location in your document to which you want to link.
- From the Insert menu, select Named Anchor.
- In the dialog box that appears, type an Anchor Name in the text box provided.
- Click OK to exit the dialog box.
Once you've created the named anchor, you can create an internal link as described above. The named anchor will appear in the Link Location drop-down menu list.
Email Links
If you would like readers to be able to contact you via email you can add a link which includes your email address.- As for any link, start by clicking and dragging across the text to be linked (quite possibly this will be your email address!).
- Click Insert Link on the Composition Toolbar to display the "Link" dialog box. The insertion point should already be blinking in the "Link Location" text box.
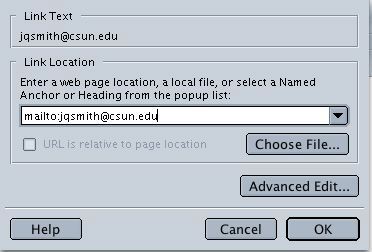
- Type mailto: (be sure to include the colon) followed by the appropriate email address (see example in Figure 2, below).
- Click
OK to exit the dialog box and insert the link on your Web page.
FIGURE 2. Link Dialog Box with Email Link Shown

August 14, 2003
Updated (from Version 4) by Chris Sales, User Support Services
ITR's technology training guides are the property of California State University, Northridge. They are intended for non-profit educational use only. Please do not use this material without citing the source.